728x90

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">-->
<link rel="stylesheet" href="./bootstrap/bootstrap.min.css"> <!-- 폴더로 부트스트랩 사용시 속도빠름 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
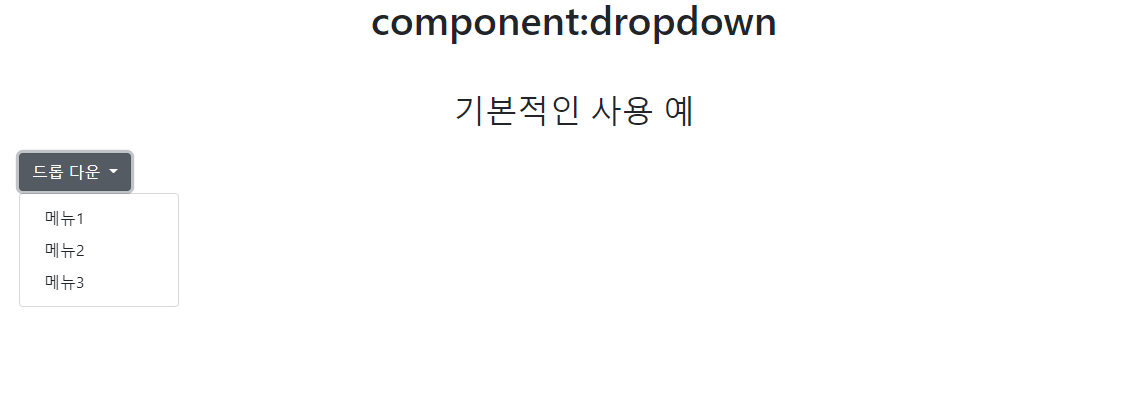
<h1 class="text-center mb-5">component:dropdown</h1>
<h2 class="text-center mb-4">기본적인 사용 예</h2>
<div class="container">
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
드롭 다운
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">메뉴1</a>
<a class="dropdown-item" href="#">메뉴2</a>
<a class="dropdown-item" href="#">메뉴3</a>
</div>
</div>
</div>
</body>
</html>'🌍 HTML\CSS > 🛰️ 부트 스트랩 BootStrap' 카테고리의 다른 글
| 🔟부트 스트랩 (BootStrap) - Carousel + 카루셀 응용 (0) | 2021.02.26 |
|---|---|
| 9️⃣부트 스트랩 (BootStrap) - Carousel 카루셀 (0) | 2021.02.26 |
| 7️⃣부트 스트랩 (BootStrap) - Check box (0) | 2021.02.26 |
| 6️⃣부트 스트랩 (BootStrap) - Button (0) | 2021.02.26 |
| 5️⃣ 부트 스트랩 (BootStrap) - navigation basic (0) | 2021.02.26 |




댓글